
Core Web Vitals is a set of specific website performance metrics that Google uses to assess and measure the user experience of a webpage. These metrics are considered important signals for SEO because they reflect how well a webpage performs in terms of loading speed, interactivity, and visual stability. Core Web Vitals are part of Google’s broader initiative called the “Page Experience Update,” which aims to prioritize websites that offer a positive user experience.

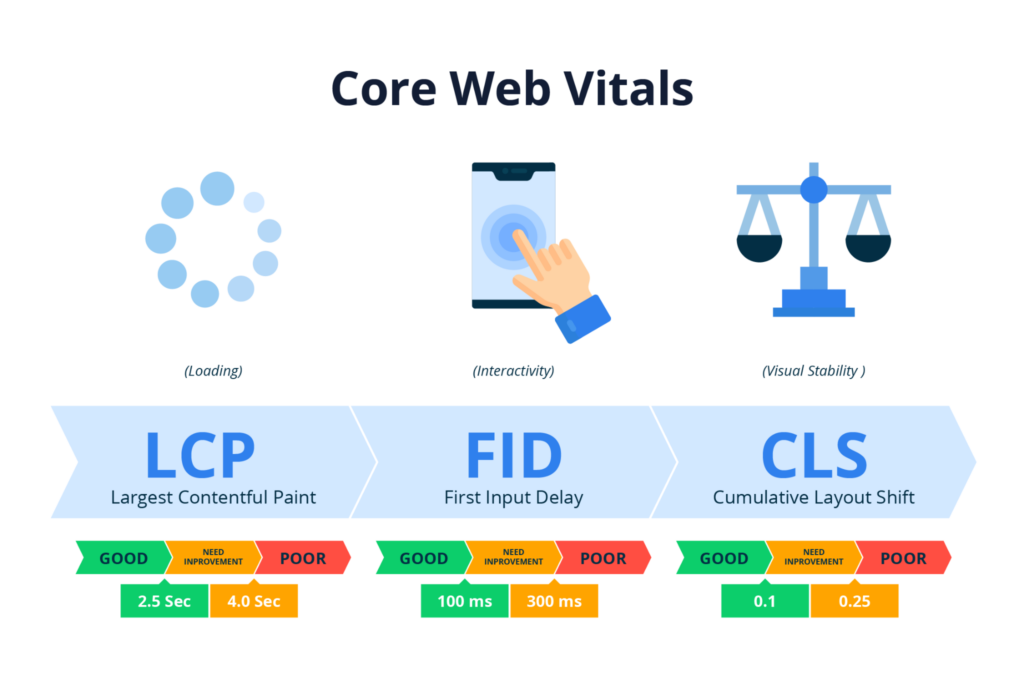
The three key metrics that make up Core Web Vitals are:
- Largest Contentful Paint (LCP): LCP measures the loading speed of a webpage by calculating the time it takes for the largest content element (such as an image or text block) to become visible to the user. Google recommends aiming for an LCP of 2.5 seconds or faster for a good user experience.
- First Input Delay (FID): FID measures the interactivity of a webpage by evaluating the time it takes for the webpage to respond to a user’s first interaction, such as clicking a button or a link. A shorter FID indicates a more responsive and interactive webpage. Google suggests targeting an FID of 100 milliseconds or less for a good user experience.
- Cumulative Layout Shift (CLS): CLS measures the visual stability of a webpage by quantifying the amount of unexpected layout shifts that occur during the page load. A layout shift happens when elements on the page move unexpectedly, potentially causing users to click on the wrong elements or lose their place. Google recommends keeping the CLS score below 0.1 for a good user experience.
https://www.aysa.ai/category/seo-glossary/
https://www.searchenginejournal.com/interaction-to-next-paint-pending/486687/
By assessing a webpage’s performance based on these Core Web Vitals metrics, Google aims to reward websites that prioritize user experience and provide a smoother browsing experience. Starting from May 2021, Core Web Vitals have become a ranking factor in Google’s search algorithm, meaning that websites with better performance in these metrics may have an advantage in search engine rankings.
Webmasters and SEO professionals are encouraged to measure and optimize their websites for Core Web Vitals to ensure a positive user experience and potentially improve their search engine visibility. Google provides tools such as Google PageSpeed Insights and Google Search Console to analyze and monitor Core Web Vitals performance for individual webpages.